ウェブアクセシビリティ向上への取り組み
2. ウェブアクセシビリティとは
「ウェブアクセシビリティ」とは何か?
ウェブを利用しているすべての人が、心身の条件に関係なく、ウェブで提供されている情報に問題なくアクセスし、利用できること。(情報伝達の保証)
そのためには、機器やブラウザの改良も重要だが、ウェブコンテンツ作成時の配慮が不可欠

アクセシビリティの誤解
×【アクセシビリティに対する誤解】アクセシビリティの高いページでは、テキストだけで、マルチメディア表現は使えない。
○【本来の意味のアクセシビリティとは】本来の意味のアクセシビリティとは、画像やマルチメディア表現を活用しつつ、より多くの利用者がウェブコンテンツの情報を得られるようにすること。
コンテンツ作りの技術やセンスが要求される。

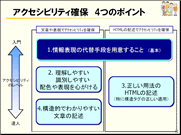
アクセシビリティ確保 4つのポイント
- 情報表現の代替手段を用意すること (基本)
- 理解しやすい、識別しやすい配色や表現を心がける
- 正しい用法のHTML
 の記述 (特に構造タグの正しい適用)
の記述 (特に構造タグの正しい適用) - 構造的でわかりやすい文章の記述

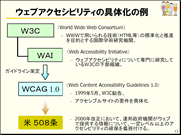
ウェブアクセシビリティの具体化の例
- W3C (World Wide Web Consortium)
- WWW
 で用いられる技術(HTML等)の標準化と推進を目的とする国際学術研究期間
で用いられる技術(HTML等)の標準化と推進を目的とする国際学術研究期間 - WAI (Web Accessibility Initiative)
- ウェブアクセシビリティについて専門に研究しているW3Cの下部組織
- WCAG 1.0 (Web Content Accessibility Guidelines)1.0
- 1999年5月、W3C勧告
アクセシブルサイトの要件を具体化 - 米508条
- 2000年改正において、連邦政府機関がウェブで提供する情報について、一定レベル以上のアクセシビリティの確保を義務づける。

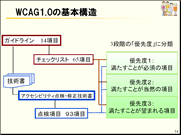
WCAG 1.0の基本構造
ガイドライン14項目
チェックリスト65項目
アクセシビリティ点検・修正技術書の点検項目93項目
3段階の「優先度」に分類
- 優先度1:満たすことが必須の項目
- 優先度2:満たすことが当然の項目
- 優先度3:満たすことが望まれる項目

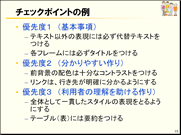
チェックポイントの例
- 優先度1 (基本事項)
- テキスト以外の表現には必ず代替テキストをつける
各フレームには必ずタイトルをつける - 優先度2 (分かりやすい作り)
- 前背景の配色は十分なコントラストをつける
リンクは、行き先が明確に分かるようにする - 優先度3 (利用者の理解を助ける作り)
- 全体として一貫したスタイルの表現をとるようにする
テーブル(表)には要約をつける


 03-3261-7431
03-3261-7431